上一篇:织梦模板怎么设置背景颜色
 前几天有朋友咨询免费空间小编,说他想用织梦来建一个网站,但是他有一些问题不太清楚,比如:织梦用的是什么语言?再加上他对织梦的模板不会修改,怎么办?下面小编给大家分析一
前几天有朋友咨询免费空间小编,说他想用织梦来建一个网站,但是他有一些问题不太清楚,比如:织梦用的是什么语言?再加上他对织梦的模板不会修改,怎么办?下面小编给大家分析一
 方法 1、首先制作网站背景图片,这个建议找一些大尺寸的图片。(本图仅限测试使用) 2、通过FTp工具链接到网站的空间,找到dedecms网站的模版文件templets。找到模版目录下的模版样式
方法 1、首先制作网站背景图片,这个建议找一些大尺寸的图片。(本图仅限测试使用) 2、通过FTp工具链接到网站的空间,找到dedecms网站的模版文件templets。找到模版目录下的模版样式
 织梦自定义字段要想在 织梦模版 中调用需要特殊设置。 自定义字段就是列表附加字段自定义的字段。 一,织梦如何添加自定义字段: 网站后台》核心》频道模型》内容模型管理》选
织梦自定义字段要想在 织梦模版 中调用需要特殊设置。 自定义字段就是列表附加字段自定义的字段。 一,织梦如何添加自定义字段: 网站后台》核心》频道模型》内容模型管理》选
 织梦模板怎么解决图片水印问题, 织梦水印图片不起作用怎么办?
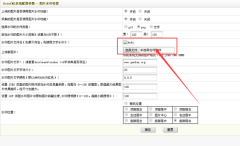
织梦自带图片水印功能,可以在后台的系统-图片水印设置中进行设置即可:
织梦模板怎么解决图片水印问题, 织梦水印图片不起作用怎么办?
织梦自带图片水印功能,可以在后台的系统-图片水印设置中进行设置即可:
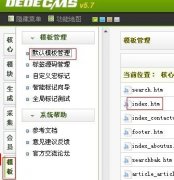
 最近有站长朋友咨询免费空间小编,说他想用织梦dedecms来建一个网站,由于官方系统自带的模板不太好看,所以想更换一下织梦模板。织梦dedecms怎么更换模板,比如用自己设计的模板?
最近有站长朋友咨询免费空间小编,说他想用织梦dedecms来建一个网站,由于官方系统自带的模板不太好看,所以想更换一下织梦模板。织梦dedecms怎么更换模板,比如用自己设计的模板?