方法
1、首先制作网站背景图片,这个建议找一些大尺寸的图片。(本图仅限测试使用)

2、通过FTp工具链接到网站的空间,找到dedecms网站的模版文件templets。找到模版目录下的模版样式文件。如果使用的是默认模版,文件在templets/default/style/dedecms.css文件
如果使用的是其他模版,那就看下网页源代码中最上面那部分有行:<link href="xxxxxxx" rel="stylesheet" media="screen" type="text/css" />其中的xxxxxx就是目标css位置。

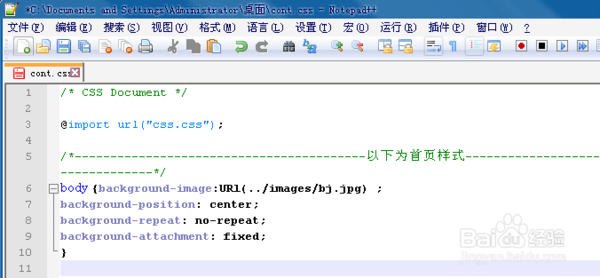
3、使用nopepad文件编辑工具打开模版下的dedecms.css样式文件。
将
html{ background:#FFF;}body{ font:12px Verdana,Arial,Tahoma;}
更改为如下代码:
html {
background-image: url("../images/bj.jpg");
text-align: center;
}
body {
background: #FFF;
font: 12px Verdana,Arial,Tahoma;
margin: 0 auto;
text-align: left;
width: 970px;
}

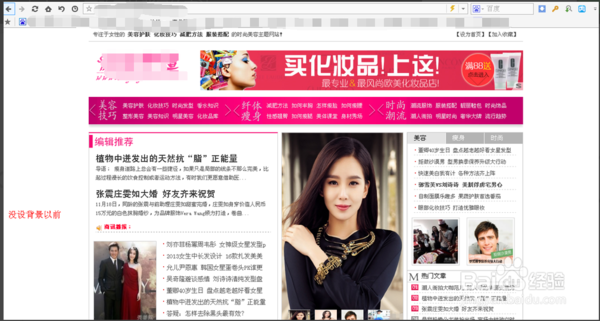
4、然后保存,通过FTP工具重新上传至网站模版目录,然后打开网站首页就可以看到网站已经有了背景图片了。
从这两个图就可以看到背景图片已经添加成功了。


代码解释:
background-image为背景图片
url("../images/bj.jpg") 为背景图片路径
text-align: center; 为居中
background: #FFF; 设置body的背景色
font: 12px Verdana,Arial,Tahoma; 字体设置
margin: 0 auto; 声明外边距属性
text-align: left; 位置为居左
width: 970px; body的宽度
上一篇:织梦后台登陆界面怎么去除广告
 织梦模板怎么解决图片水印问题, 织梦水印图片不起作用怎么办?
织梦自带图片水印功能,可以在后台的系统-图片水印设置中进行设置即可:
织梦模板怎么解决图片水印问题, 织梦水印图片不起作用怎么办?
织梦自带图片水印功能,可以在后台的系统-图片水印设置中进行设置即可:
 前几天有朋友咨询免费空间小编,说他想用织梦来建一个网站,但是他有一些问题不太清楚,比如:织梦用的是什么语言?再加上他对织梦的模板不会修改,怎么办?下面小编给大家分析一
前几天有朋友咨询免费空间小编,说他想用织梦来建一个网站,但是他有一些问题不太清楚,比如:织梦用的是什么语言?再加上他对织梦的模板不会修改,怎么办?下面小编给大家分析一
 织梦自定义字段要想在 织梦模版 中调用需要特殊设置。 自定义字段就是列表附加字段自定义的字段。 一,织梦如何添加自定义字段: 网站后台》核心》频道模型》内容模型管理》选
织梦自定义字段要想在 织梦模版 中调用需要特殊设置。 自定义字段就是列表附加字段自定义的字段。 一,织梦如何添加自定义字段: 网站后台》核心》频道模型》内容模型管理》选
 方法 1、首先制作网站背景图片,这个建议找一些大尺寸的图片。(本图仅限测试使用) 2、通过FTp工具链接到网站的空间,找到dedecms网站的模版文件templets。找到模版目录下的模版样式
方法 1、首先制作网站背景图片,这个建议找一些大尺寸的图片。(本图仅限测试使用) 2、通过FTp工具链接到网站的空间,找到dedecms网站的模版文件templets。找到模版目录下的模版样式
 最近有站长朋友咨询免费空间小编,说他想用织梦dedecms来建一个网站,由于官方系统自带的模板不太好看,所以想更换一下织梦模板。织梦dedecms怎么更换模板,比如用自己设计的模板?
最近有站长朋友咨询免费空间小编,说他想用织梦dedecms来建一个网站,由于官方系统自带的模板不太好看,所以想更换一下织梦模板。织梦dedecms怎么更换模板,比如用自己设计的模板?