在css中,如果我们想要文字加上边框,并且设置四个边框分别不同的颜色,如何实现呢?下面小编举例讲解css如何设置四个边框分别不同的颜色,这里通过边框border-color属性来设置。


我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置四个边框分别不同的颜色。

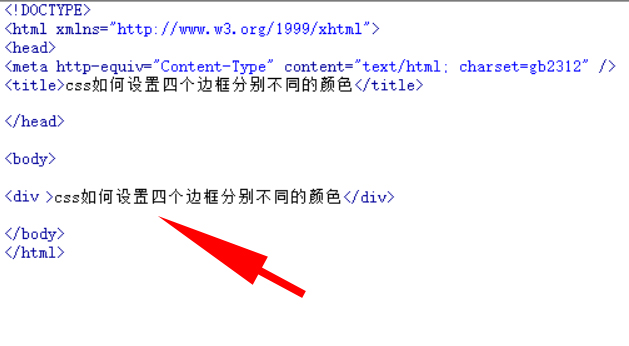
在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置四个边框分别不同的颜色”。

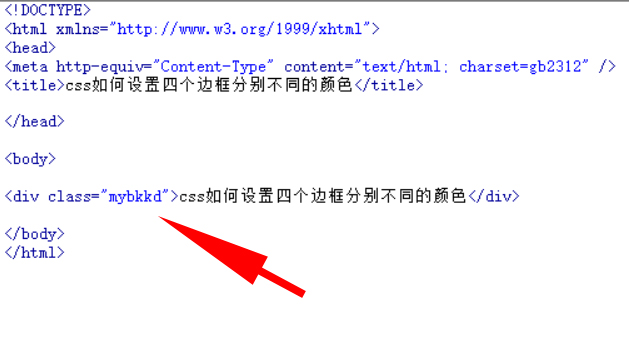
给div标签加上一个样式,设置div标签的class属性为mybkkd。

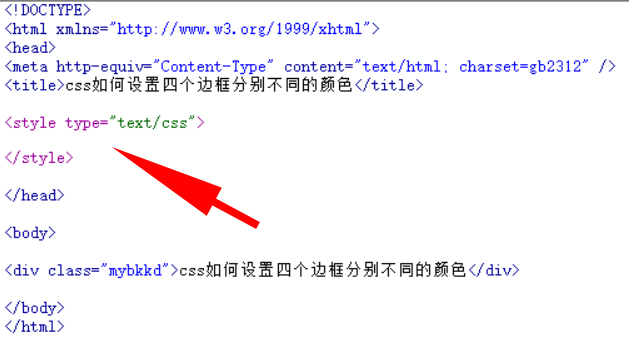
编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。

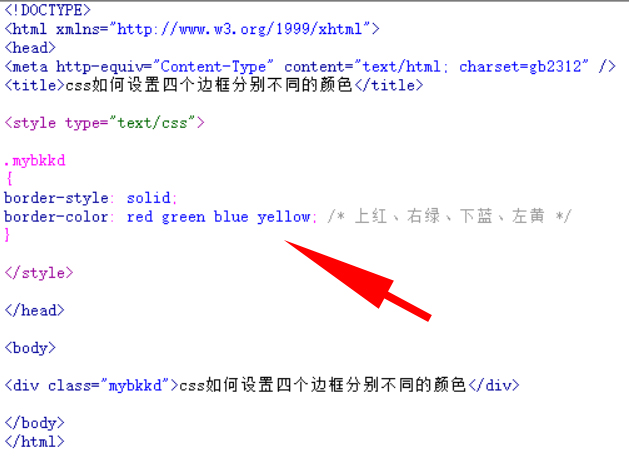
在css标签内,通过div标签的class属性mybkkd设置四个边框分别不同的颜色。

在css样式标签里,在括号内,mybkkd的div设置css属性样式为border-style: solid;border-color: red green blue yellow; /* 上红、右绿、下蓝、左黄 */

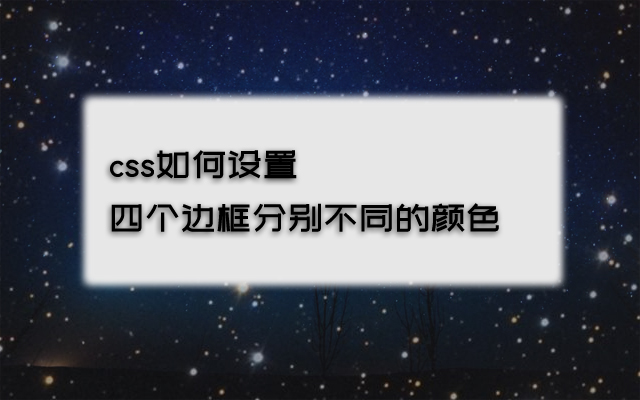
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为border-style: solid;border-color: red green blue yellow; /* 上红、右绿、下蓝、左黄 */
4、在边框颜色样式中,英文颜色也可以用#ff0000这种来表示
上一篇:css如何用图片来做背景
下一篇:没有了
 在css中,如果我们想要文字加上边框,并且设置四个边框分别不同的颜色,如何实现呢?下面小编举例讲解css如何设置四个边框分别不同的颜色
在css中,如果我们想要文字加上边框,并且设置四个边框分别不同的颜色,如何实现呢?下面小编举例讲解css如何设置四个边框分别不同的颜色