摘要:在css中,如果我们想要文字加粗显示,如何实现呢?下面小编举例讲解css如何设置文本加粗,CSS 加粗这里指的是通过DIV CSS控制对象的加粗,我们要使用到font-weight这个属性。 我们新建
在css中,如果我们想要文字加粗显示,如何实现呢?下面小编举例讲解css如何设置
文本加粗,CSS 加粗这里指的是通过DIV CSS控制对象的加粗,我们要使用到font-weight这个属性。
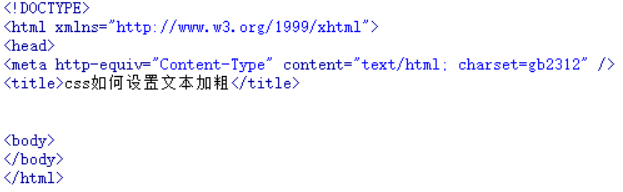
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解
css如何设置文本加粗。
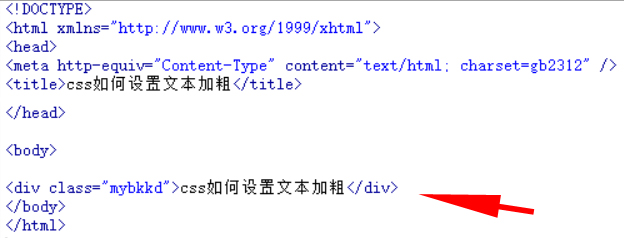
在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置文本加粗”。
给div标签加上一个样式,设置div标签的class属性为mybkkd。
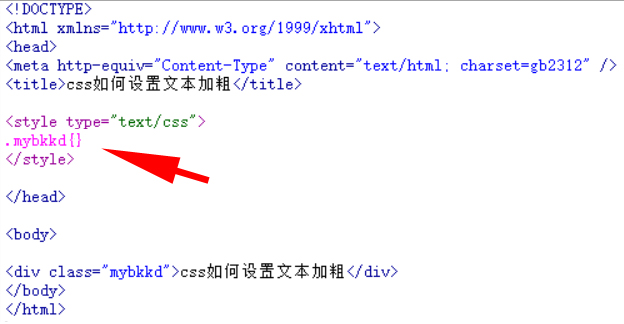
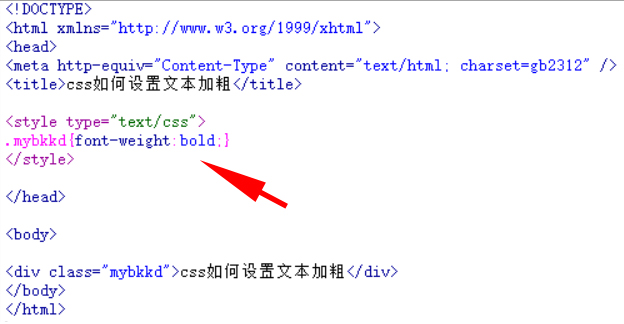
编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
在css标签内,通过div标签的class属性mybkkd设置文字上下的行高。
在css样式标签里,在括号内,mybkkd的div设置css属性样式为font-weight:bold;
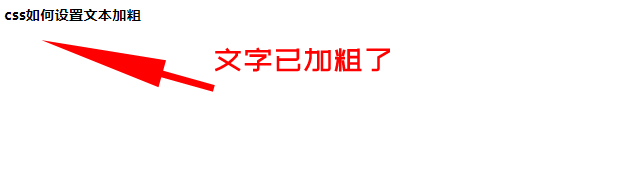
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为font-weight:bold;
标签:
没有tag
文本加粗
css如何设置文本加粗
font-weight属性








 在css中,如果我们想要文字加粗显示,如何实现呢?下面小编举例讲解css如何设置文本加粗,CSS 加粗这里指的是通过DIV CSS控制对象的加粗,我们要使用到font-weight这个属性。 我们新建
在css中,如果我们想要文字加粗显示,如何实现呢?下面小编举例讲解css如何设置文本加粗,CSS 加粗这里指的是通过DIV CSS控制对象的加粗,我们要使用到font-weight这个属性。 我们新建