摘要:在css中,如果我们想要文字超链接有无下划线或改变超链接文字颜色,如何实现呢下面小编举例讲解css如何设置超链接有无下划线、超链接文字颜色,我们要使用到font-variant属性样式。
在css中,如果我们想要文字超链接有无下划线或改变超链接文字颜色,如何实现呢下面小编举例讲解
css如何设置超链接有无下划线、超链接文字颜色。
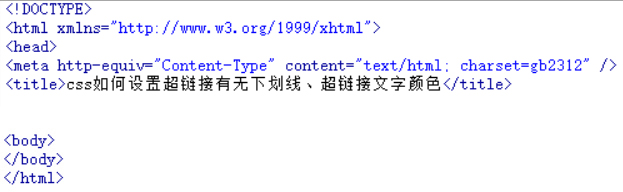
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置超链接有无下划线、超链接文字颜色。
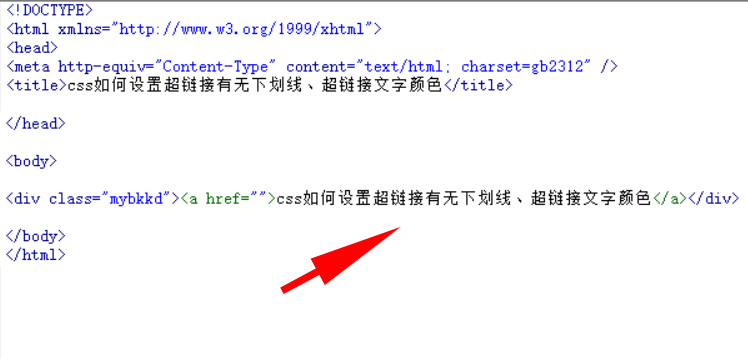
给div标签加上一个样式,设置div标签的class属性为mybkkd。
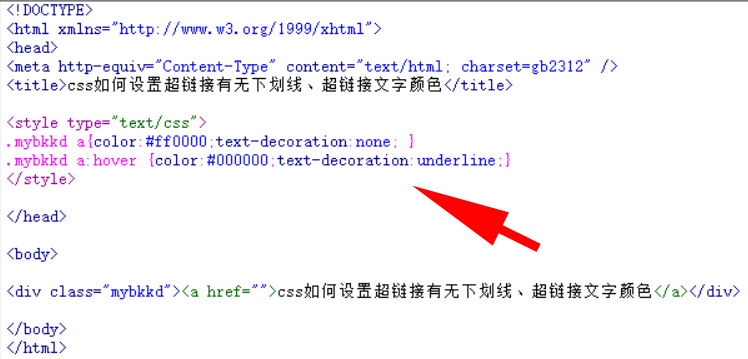
编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
在css标签内,通过div标签的class属性mybkkd设置超链接有无下划线、超链接文字颜色。
在css样式标签里,在括号内,mybkkd的div设置css属性样式color:#333;text-decoration:none;;
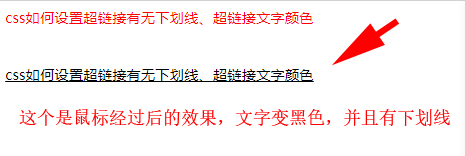
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
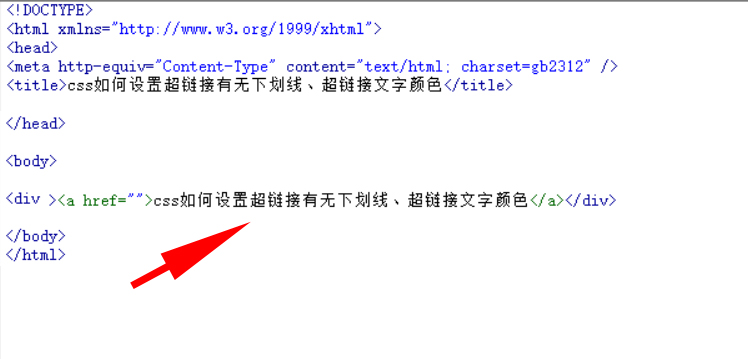
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为color:#333;text-decoration:none;
标签:
没有tag
css如何设置超链接
css设置超链接
css设置超链接文








 在css中,如果我们想要文字超链接有无下划线或改变超链接文字颜色,如何实现呢下面小编举例讲解css如何设置超链接有无下划线、超链接文字颜色,我们要使用到font-variant属性样式。
在css中,如果我们想要文字超链接有无下划线或改变超链接文字颜色,如何实现呢下面小编举例讲解css如何设置超链接有无下划线、超链接文字颜色,我们要使用到font-variant属性样式。