摘要:在css中,如果我们想要文字字体下划线、字体删除线贯穿线、上划线样式,如何实现呢?下面小编举例讲解css如何实现文字字体下划线、字体删除线贯穿线、上划线样式,我们需要用到
在css中,如果我们想要文字
字体下划线、
字体删除线贯穿线、
上划线样式,如何实现呢?下面小编举例讲解css如何实现文字字体下划线、字体删除线贯穿线、上划线样式,我们需要用到text-decoration下划线、删除线、上划线属性。
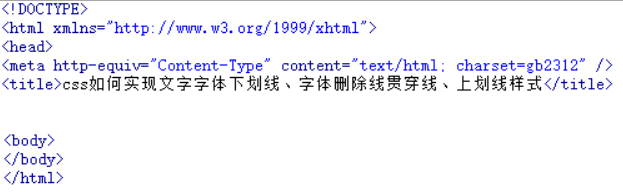
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何实现文字字体下划线、字体删除线贯穿线、上划线样式
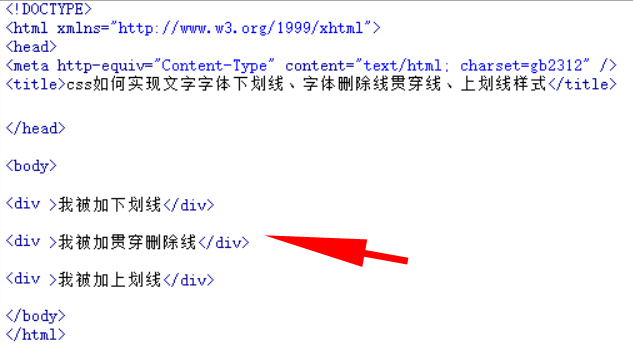
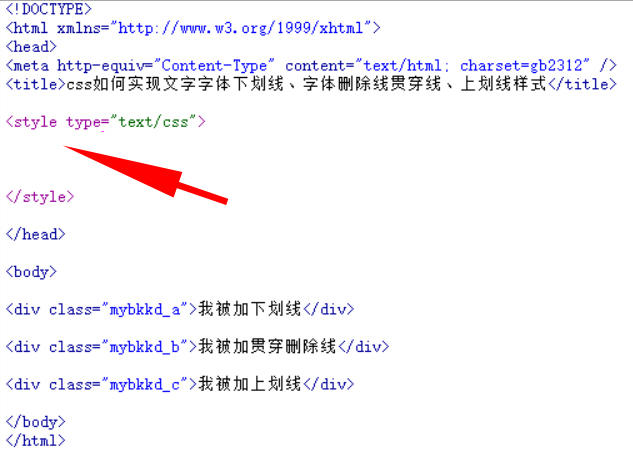
在test.html文件内,要使用3个div标签创建一行文字,并且把文字内容分别写上“我被加下划线”、“我被加贯穿删除线”、“我被加上划线”。
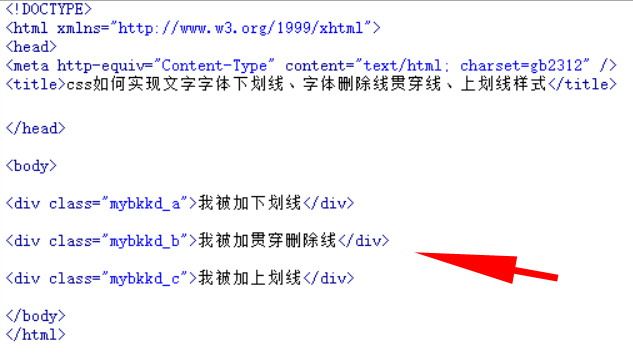
给div标签加上一个样式,设置div标签的class属性为mybkkd_a、mybkkd_b、mybkkd_c。。
编写css样式<style type="text/css"></style>标签,mybkkd_a、mybkkd_b、mybkkd_c样式将写在该标签内。
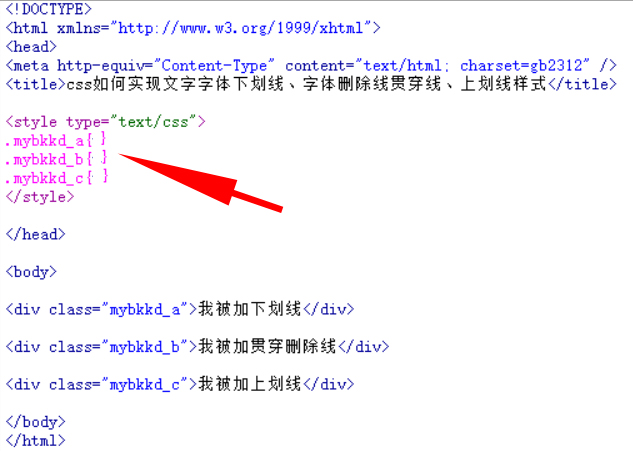
在css标签内,通过div标签的class属性mybkkd_a、mybkkd_b、mybkkd_c设置字体下划线、字体删除线贯穿线、上划线样式。
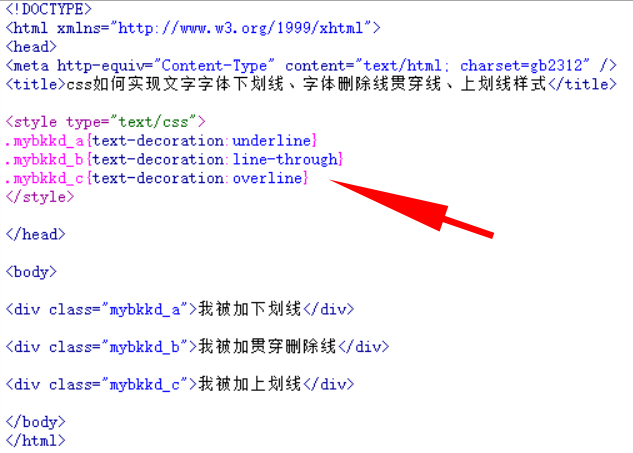
在css样式标签里,在括号内,mybkkd_a、mybkkd_b、mybkkd_c的div设置css属性样式text-decoration:underline;text-decoration:line-through;text-decoration:overline;
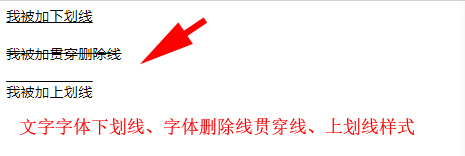
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd_a、mybkkd_b、mybkkd_c的样式为text-decoration:underline;text-decoration:line-through;text-decoration:overline;
标签:
没有tag
字体删除线贯穿线
上划线样式
字体下划线








 在css中,如果我们想要文字字体下划线、字体删除线贯穿线、上划线样式,如何实现呢?下面小编举例讲解css如何实现文字字体下划线、字体删除线贯穿线、上划线样式,我们需要用到
在css中,如果我们想要文字字体下划线、字体删除线贯穿线、上划线样式,如何实现呢?下面小编举例讲解css如何实现文字字体下划线、字体删除线贯穿线、上划线样式,我们需要用到