摘要:在css中,我们想要设置文字之间的间隔,主要通过letter-spacing属性来实现。接下来免费空间小编用例子来跟大家分析在CSS里用什么属性可以设置文字之间的间隔。
在css中,我们想要
设置文字之间的间隔,主要通过letter-spacing属性来实现。接下来免费空间小编用例子来跟大家分析在CSS里用什么属性可以设置文字之间的间隔。

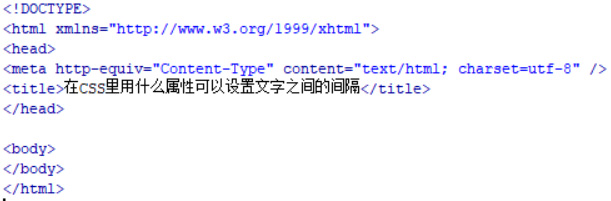
一、新建一个html文件,我们把他命名为test.html,接下来我们用test.html来讲解一下,在CSS里用什么属性可以设置文字之间的间隔。
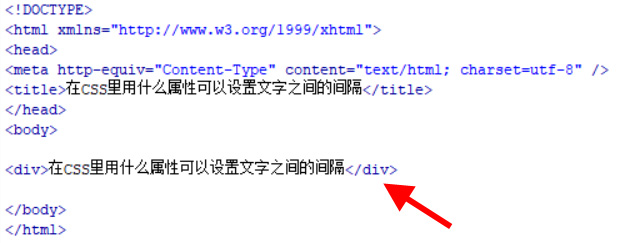
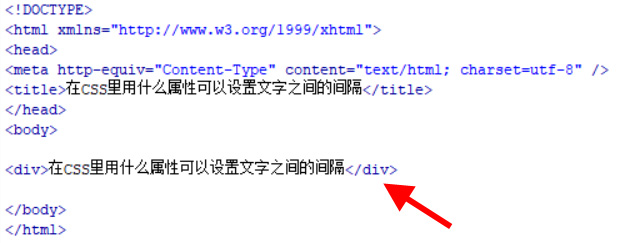
二、在test.html文件内,要使用到div标签创建一行文字,文字内容为“在CSS里用什么属性可以设置文字之间的间隔”

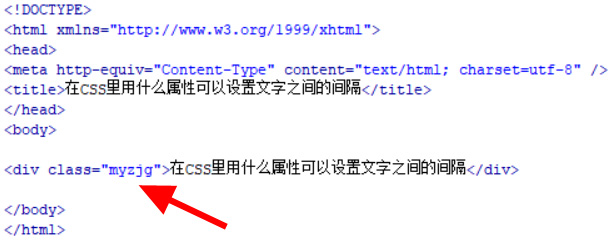
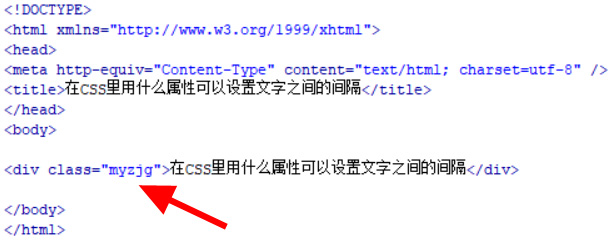
三、给div标签加上一个样式,样式名称为myzjg,目的是通过这个样子来设置字之间的属性。

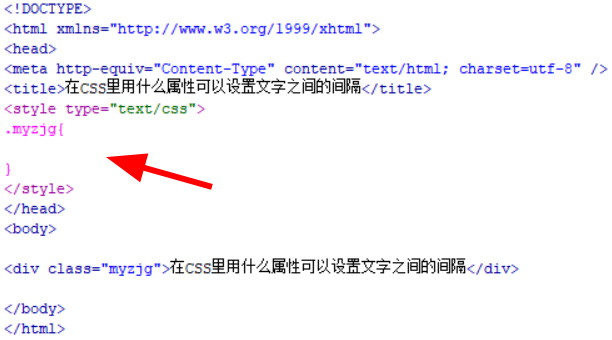
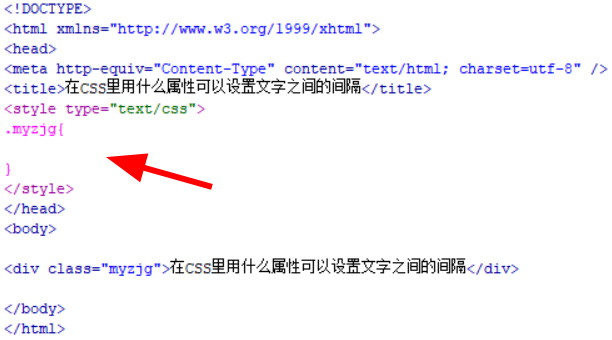
四、编写css样式<style type="text/css"></style>标签,myzjg样式将写在该标签内。

五、在css样式标签里,通过myzjg样式来设置文字的之间间隔。

六、在css样式标签里,在括号内,myzjg的div设置css属性样式为letter-spacing:8px;,字间距为8px。8px这个可以根据你想要多宽来设置。

七、在浏览器打开test.html,看看效果。

总结:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将myzjg的样式为letter-spacing:8px;写在<style type="text/css"></style>标签里。
标签:
没有tag
CSS设置文字间隔
设置文字之间的间隔
设置文字间







 在css中,我们想要设置文字之间的间隔,主要通过letter-spacing属性来实现。接下来免费空间小编用例子来跟大家分析在CSS里用什么属性可以设置文字之间的间隔。
在css中,我们想要设置文字之间的间隔,主要通过letter-spacing属性来实现。接下来免费空间小编用例子来跟大家分析在CSS里用什么属性可以设置文字之间的间隔。