摘要:在css中,如果想要网页中的文本居中或居左居右,怎么实现呢?下面小编用例子来讲解css如何设置文本的水平对齐方式,我们需要使用text-align 属性用于设置文本的水平对齐方式。
在css中,如果想要网页中的文本居中或居左居右,怎么实现呢?下面小编用例子来讲解css如何设置文本的水平对齐方式,我们需要使用text-align 属性用于设置文本的水平对齐方式。
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置文本的水平对齐方式。
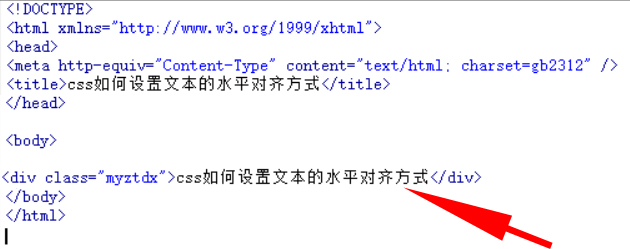
在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置文本的水平对齐方式”。
给div标签加上一个样式,设置div标签的class属性为myztdx。
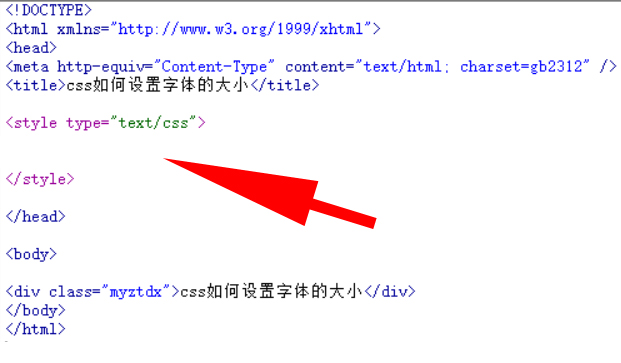
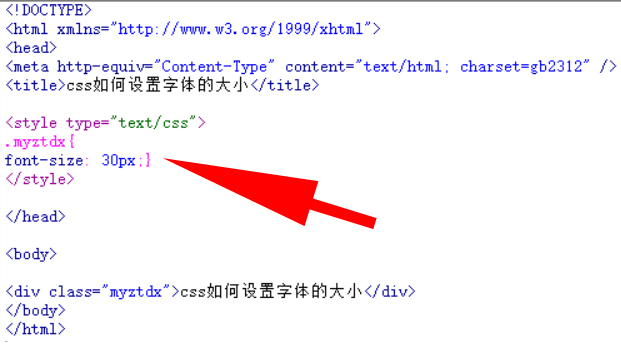
编写css样式<style type="text/css"></style>标签,myztdx样式将写在该标签内。
在css标签内,通过div标签的class属性myztdx设置字体的大小。
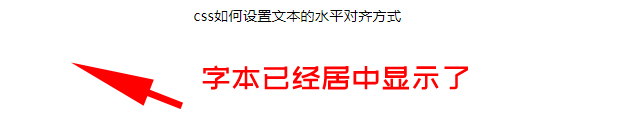
在css样式标签里,在括号内,myztdx的div设置css属性样式为text-align: center;
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
1、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将myztdx的样式为text-align: center;。
4、text-align: center;中有left(居左)、right(居右)、center(居中)。
标签:
没有tag
文本水平对齐
text-align属性
css设置文本水平对








 在css中,如果想要网页中的文本居中或居左居右,怎么实现呢?下面小编用例子来讲解css如何设置文本的水平对齐方式,我们需要使用text-align 属性用于设置文本的水平对齐方式。
在css中,如果想要网页中的文本居中或居左居右,怎么实现呢?下面小编用例子来讲解css如何设置文本的水平对齐方式,我们需要使用text-align 属性用于设置文本的水平对齐方式。