在css中,如果想要网页中的字体大点或小点,怎么实现呢?下面小编用例子来讲解css如何设置字体的大小,我们需要使用font-size 属性设置文本的大小。
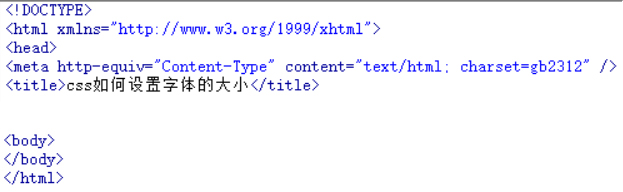
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置字体的大小。
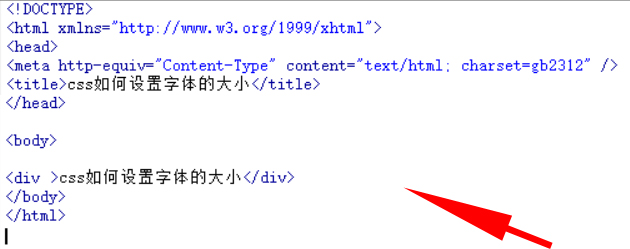
在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置字体的大小”。
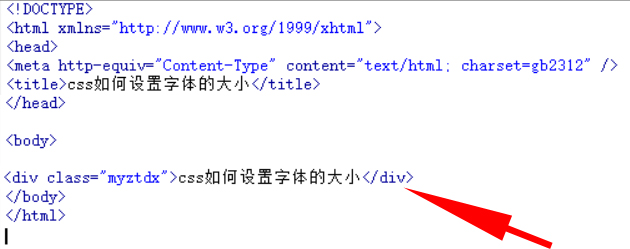
给div标签加上一个样式,设置div标签的class属性为myztdx。
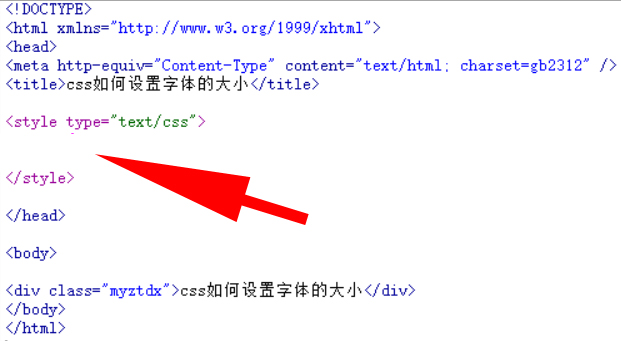
编写css样式<style type="text/css"></style>标签,myztdx样式将写在该标签内。
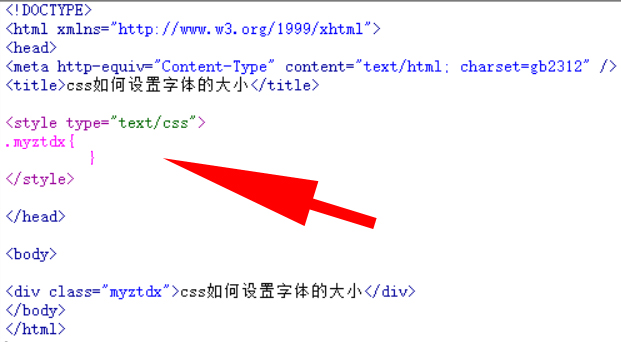
在css标签内,通过div标签的class属性myztdx设置字体的大小。
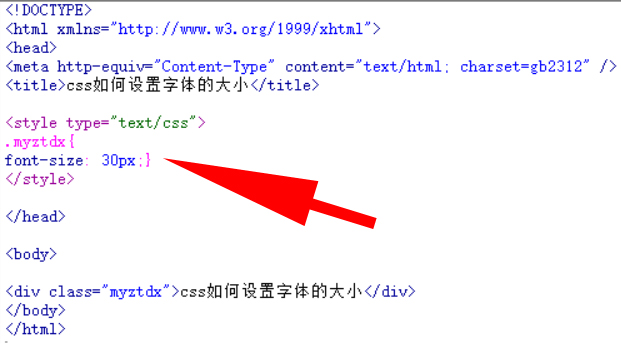
在css样式标签里,在括号内,myztdx的div设置css属性样式为font-size: 30px;
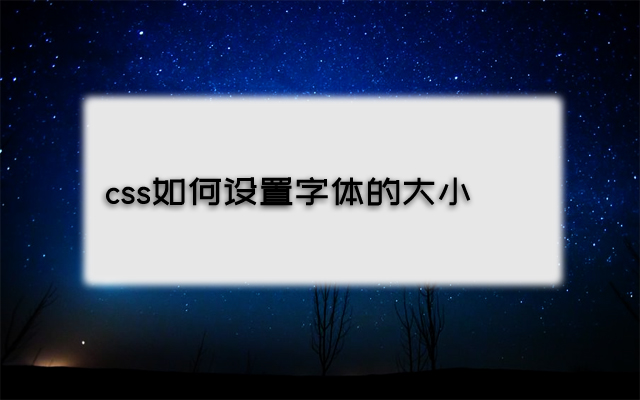
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将myztdx的样式为font-size: 30px;。
标签:
没有tag
设置字体大小
font-size属性
css设置字体大小








 在css中,如果想要网页中的字体大点或小点,怎么实现呢?下面小编用例子来讲解css如何设置字体的大小,我们需要使用font-size 属性设置文本的大小。
在css中,如果想要网页中的字体大点或小点,怎么实现呢?下面小编用例子来讲解css如何设置字体的大小,我们需要使用font-size 属性设置文本的大小。