在css中,如果当图片没有边框这么大时,我们想要设置图片背景在水平和垂直方向上都重复铺满整个边框,如何实现呢?下面小编举例讲解css如何设置图片背景在水平和垂直方向上都重复,这里通过background-repeat: repeat-x;这个属性来设置。

我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置图片背景在水平和垂直方向上都重复。

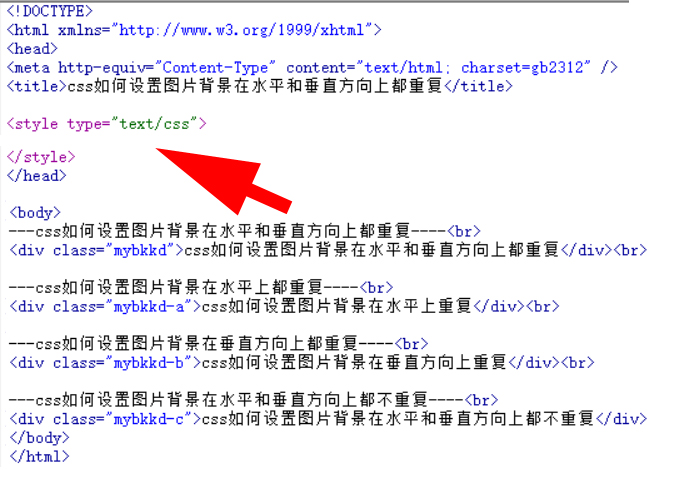
在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置图片背景在水平和垂直方向上都重复”。

给div标签加上一个样式,设置div标签的class属性为mybkkd。

编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。

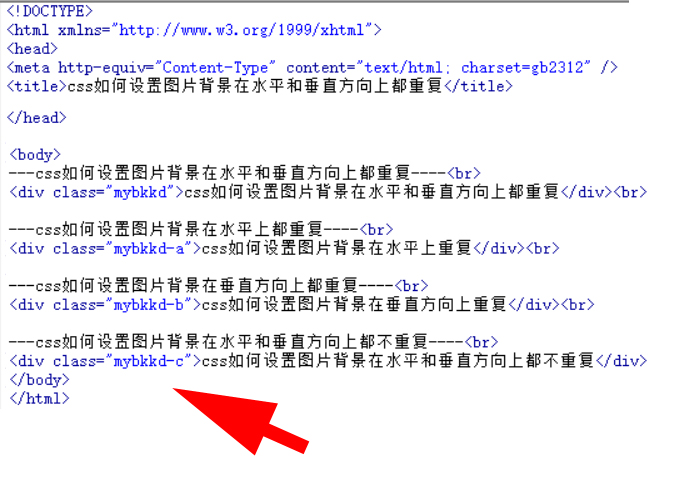
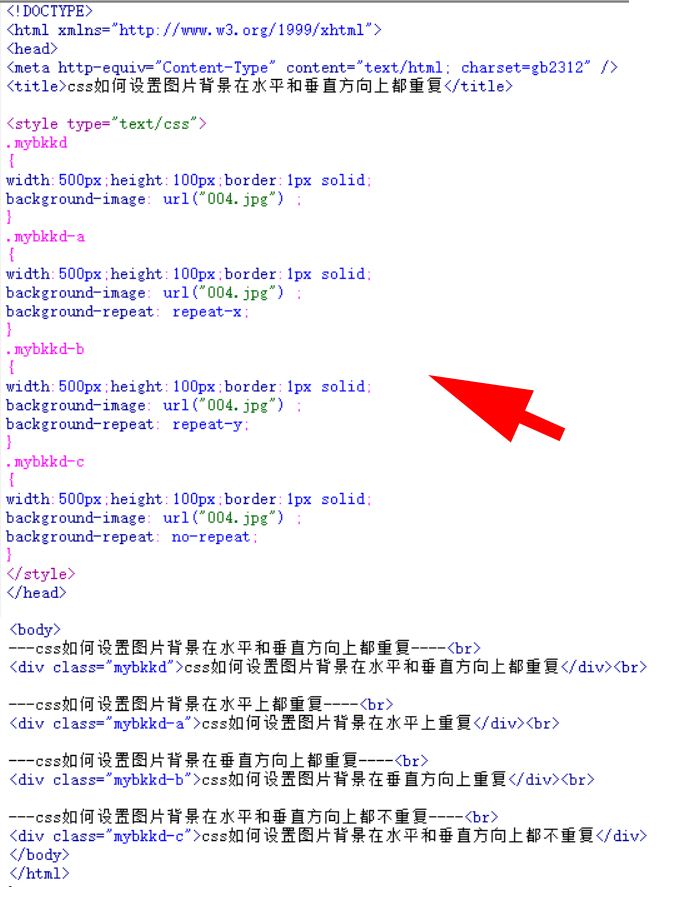
在css标签内,通过div标签的class属性mybkkd设置图片背景在水平和垂直方向上都重复

在css样式标签里,在括号内,mybkkd的div设置css属性样式为 width:500px;height:100px;border:1px solid;background: url("004.jpg") ;background-repeat: repeat-x;background-repeat: repeat-y;

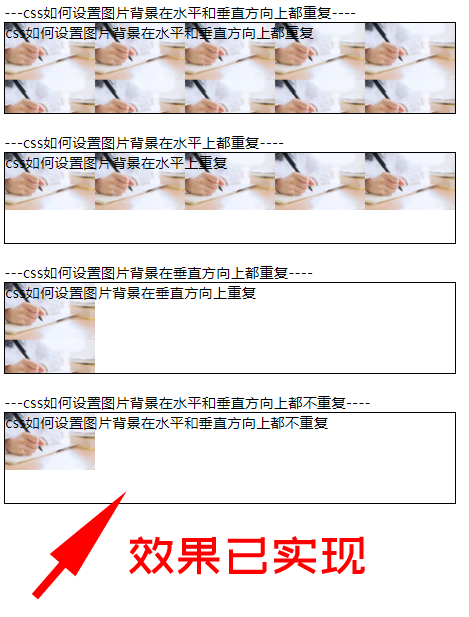
在浏览器浏览一下test.html,来看看效果能否实现。

注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为width:500px;height:100px;border:1px solid;background: url("004.jpg") ;background-repeat: repeat-x;background-repeat: repeat-y;
4、水平方向background-repeat: repeat-x;垂直方向background-repeat: repeat-y;如果不需要图片重复的background-repeat: no-repeat;
上一篇:css如何实现文字字体下划线、字体删除线贯穿线、上划线样式
下一篇:没有了
 在css中,如果当图片没有边框这么大时,我们想要设置图片背景在水平和垂直方向上都重复铺满整个边框,如何实现呢?
在css中,如果当图片没有边框这么大时,我们想要设置图片背景在水平和垂直方向上都重复铺满整个边框,如何实现呢?
 在css中,如果我们想要一个边框用图片来作为背景,如何实现呢?下面小编举例讲解css如何用图片来做背景,这里通过background这个属性来设置。
在css中,如果我们想要一个边框用图片来作为背景,如何实现呢?下面小编举例讲解css如何用图片来做背景,这里通过background这个属性来设置。