在css中,如果我们想要一个DIV里的图片最大宽度显示,不能超出DIV的宽度,如何实现呢?下面小编举例讲解css如何设置图片的最大宽度,这里通过max-width这个属性来实现。

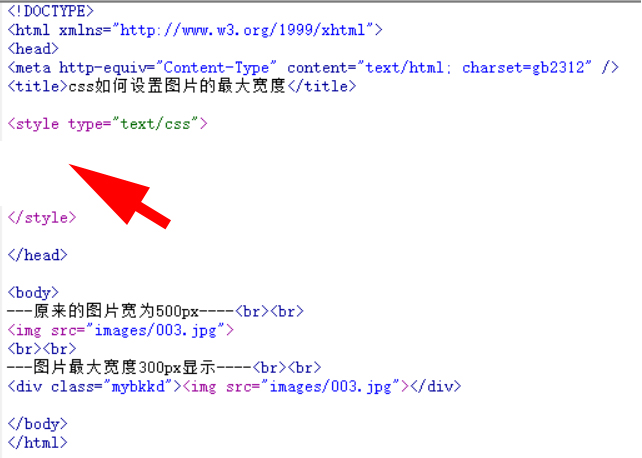
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置图片的最大宽度。

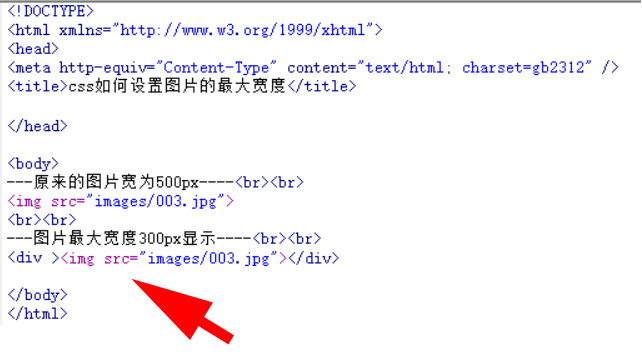
在test.html文件内,要使用div标签创建插入一张图片<img src="images/0033.jpg">。

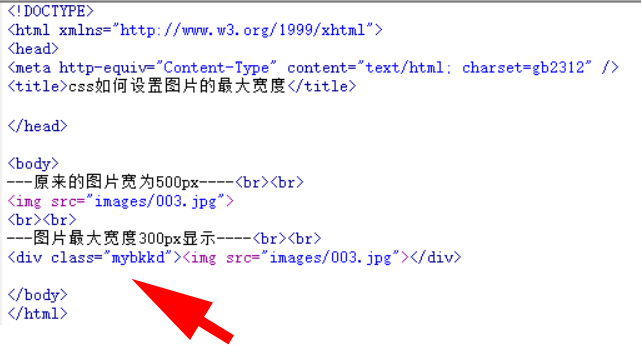
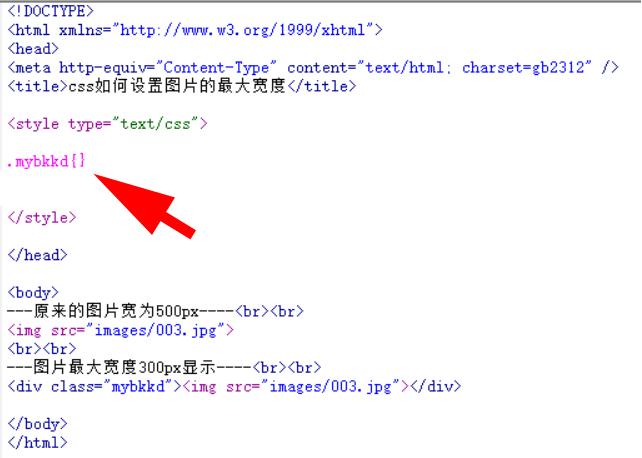
给div标签加上一个样式,设置div标签的class属性为mybkkd。

编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。

在css标签内,通过div标签的class属性mybkkd设置一下宽度和高度,并且设置一个边框。

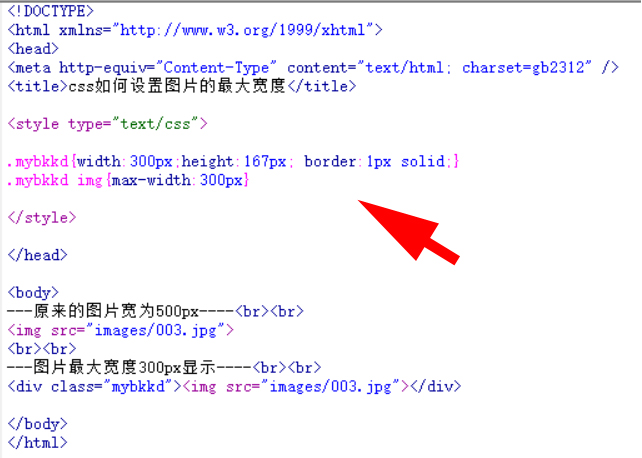
在css样式标签里,在括号内,mybkkd的div设置css属性样式为width:300px;height:100px; border:1px solid;图片的样式为img{ max-width:300px} 意思是图片最大宽度为300px,不管图片是多大,最大宽度也是300来显示

在浏览器浏览一下test.html,来看看效果能否实现。

注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,图片的样式为img{ max-width:300px} 意思是图片最大宽度为300px
下一篇:没有了
 在css中,如果我们想要一个DIV里的图片最大宽度显示,不能超出DIV的宽度,如何实现呢?下面小编举例讲解css如何设置图片的最大宽度,这里通过max-width这个属性来实现。
在css中,如果我们想要一个DIV里的图片最大宽度显示,不能超出DIV的宽度,如何实现呢?下面小编举例讲解css如何设置图片的最大宽度,这里通过max-width这个属性来实现。